Bootstrap Select Box Shadow . While shadows on components are disabled by. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. For example to change to red: This can be useful for things like form controls or wells.
from mdbootstrap.com
This can be useful for things like form controls or wells. For example to change to red: using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. While shadows on components are disabled by.
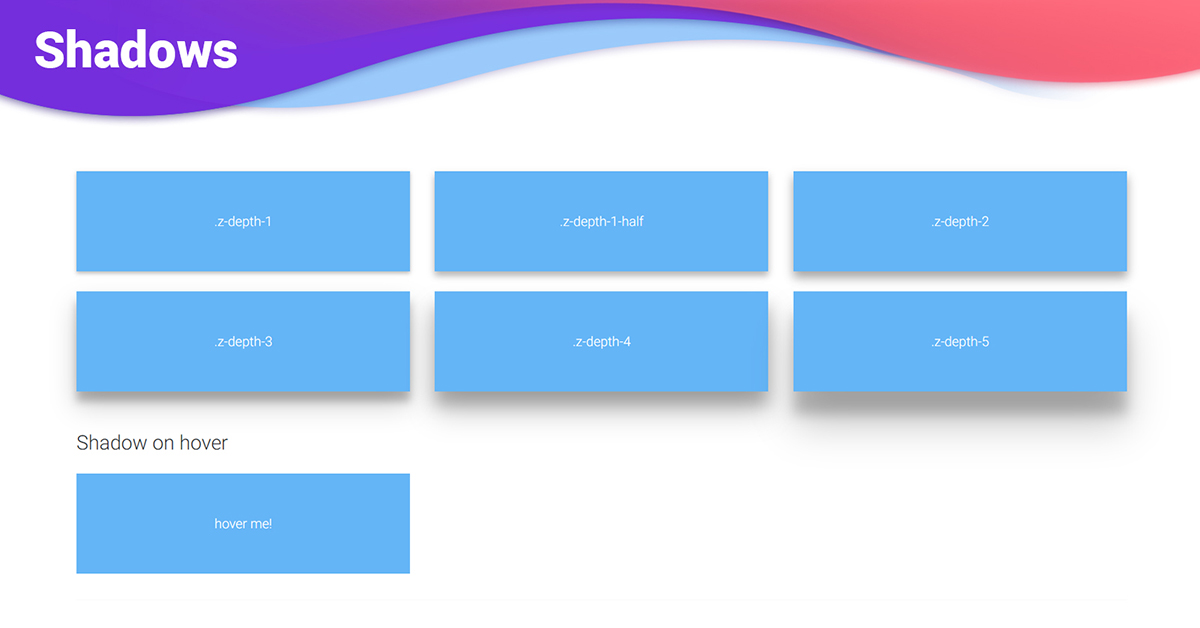
Bootstrap shadows / Material Design shadows examples & tutorial
Bootstrap Select Box Shadow using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. While shadows on components are disabled by. This can be useful for things like form controls or wells. For example to change to red: using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element.
From www.vrogue.co
Bootstrap 4 Custom Style Select Box With Pure Css Css vrogue.co Bootstrap Select Box Shadow This can be useful for things like form controls or wells. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. While shadows on components are disabled by. For example to change to red: Bootstrap Select Box Shadow.
From freefrontend.com
13 Bootstrap Select Boxes Bootstrap Select Box Shadow While shadows on components are disabled by. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. This can be useful for things like form controls or wells. For example to change to red: Bootstrap Select Box Shadow.
From www.codehim.com
Bootstrap 5 Card with Shadow on Hover — CodeHim Bootstrap Select Box Shadow This can be useful for things like form controls or wells. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. While shadows on components are disabled by. For example to change to red: Bootstrap Select Box Shadow.
From onaircode.com
12+ Bootstrap Box Shadow Examples OnAirCode Bootstrap Select Box Shadow using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. While shadows on components are disabled by. For example to change to red: This can be useful for things like form controls or wells. Bootstrap Select Box Shadow.
From freefrontend.com
13 Bootstrap Select Boxes Bootstrap Select Box Shadow For example to change to red: While shadows on components are disabled by. This can be useful for things like form controls or wells. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap Select Box Shadow.
From onaircode.com
12+ Bootstrap Box Shadow Examples OnAirCode Bootstrap Select Box Shadow using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. For example to change to red: While shadows on components are disabled by. This can be useful for things like form controls or wells. Bootstrap Select Box Shadow.
From onaircode.com
20+ Bootstrap Select Box Examples Code Snippet OnAirCode Bootstrap Select Box Shadow While shadows on components are disabled by. For example to change to red: using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. This can be useful for things like form controls or wells. Bootstrap Select Box Shadow.
From www.codewithrandom.com
Top 15 Bootstrap Select Dropdown Boxes CodeWithRandom Bootstrap Select Box Shadow While shadows on components are disabled by. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. For example to change to red: This can be useful for things like form controls or wells. Bootstrap Select Box Shadow.
From webdevpuneet.com
Custom Select Bootstrap Select Misc Bootstrap Select Box Shadow While shadows on components are disabled by. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. For example to change to red: This can be useful for things like form controls or wells. Bootstrap Select Box Shadow.
From www.codewithrandom.com
Top 15 Bootstrap Select Dropdown Boxes CodeWithRandom Bootstrap Select Box Shadow While shadows on components are disabled by. For example to change to red: This can be useful for things like form controls or wells. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. Bootstrap Select Box Shadow.
From www.copycat.dev
Using the Bootstrap Select Tag CopyCat Blog Bootstrap Select Box Shadow using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. This can be useful for things like form controls or wells. For example to change to red: While shadows on components are disabled by. Bootstrap Select Box Shadow.
From dxowpovgn.blob.core.windows.net
Box Shadow Property In Bootstrap at Donald Harrison blog Bootstrap Select Box Shadow using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. This can be useful for things like form controls or wells. While shadows on components are disabled by. For example to change to red: Bootstrap Select Box Shadow.
From www.youtube.com
How to Enable Shadows in Bootstrap 5 YouTube Bootstrap Select Box Shadow using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. While shadows on components are disabled by. This can be useful for things like form controls or wells. For example to change to red: Bootstrap Select Box Shadow.
From www.codehim.com
19+ Bootstrap Select Dropdown with Search Box Tutorial & Examples — CodeHim Bootstrap Select Box Shadow For example to change to red: using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. While shadows on components are disabled by. This can be useful for things like form controls or wells. Bootstrap Select Box Shadow.
From onaircode.com
20+ Bootstrap Select Box Examples Code Snippet OnAirCode Bootstrap Select Box Shadow For example to change to red: This can be useful for things like form controls or wells. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. While shadows on components are disabled by. Bootstrap Select Box Shadow.
From onaircode.com
20+ Bootstrap Select Box Examples Code Snippet OnAirCode Bootstrap Select Box Shadow using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. For example to change to red: While shadows on components are disabled by. This can be useful for things like form controls or wells. Bootstrap Select Box Shadow.
From www.codewithrandom.com
Top 15 Bootstrap Select Dropdown Boxes CodeWithRandom Bootstrap Select Box Shadow This can be useful for things like form controls or wells. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. For example to change to red: While shadows on components are disabled by. Bootstrap Select Box Shadow.
From www.codewithrandom.com
Top 15 Bootstrap Select Dropdown Boxes CodeWithRandom Bootstrap Select Box Shadow This can be useful for things like form controls or wells. using the bootstrap 5 shadows utility classes we can add or remove shadows to bootstrap components or any html element. While shadows on components are disabled by. For example to change to red: Bootstrap Select Box Shadow.